Blog updated and migrated
In 2015 I started with a personal blog which was called Mindmelt.nl. This blog was based on Wordpress and up until now my blog was running there.Last year I talked with some colleagues about which platform they were using and some of them mentioned Hugo. I really like Hugo and also the fact that when you can check your post local before publishing, push it to a git repository and have it automatically being hosted online. So with the 'intelligent lockdown' we are in due to Corvid-19, I thought it was a good idea to migrate my current blog, based on Wordpress, to a new blog based on Hugo. I also decided to change the domain name from Mindmelt.nl to JurgenAllewijn.nl.
When I decided to move to a new blog, I didn't want to loose all my old blogposts so I tried some of the tools which were mentioned on the Hugo website. I was not very happy with the results of the tools I tried. Then I came over an article about migrating from Wordpress to Hugo by Christopher Kirk-Nielsen. As written in his article he used a tool called blog2md.
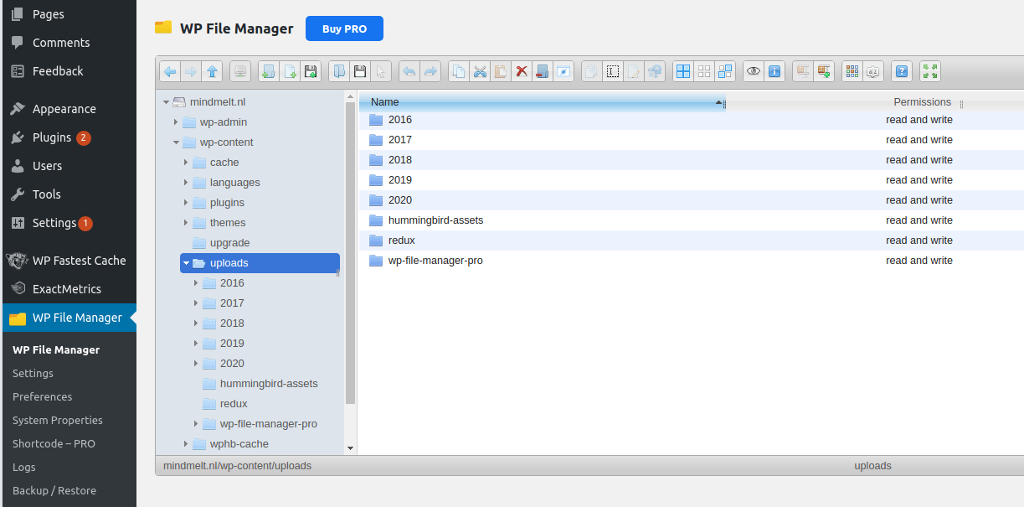
First I logged on to my Wordpress site and exported all my posts to an xml file. With blog2md I converted this xml to markdown so that I had all my post as seperate markdown files. For the images I had to choose another approach. I installed the plugin WP file manager on my Wordpress site.
1brew install hugo
After Hugo I installed my new site:
1hugo new site mysite
2cd mysite
I then had to choose a theme. On the Hugo website are a lot of different teams. I was looking for a 'clean' responsive theme which also supported dark mode. A friend of mine pointed me to the Loveit theme which was meeting my requirements. This theme is well documented and maintained. My goal was to push my blog to Gitlab and then make use of Netlify to host it. The result is that when I now push an update to my gitlab repository, the change is picked up bij Netlify and my blog is automatically rebuild.
1git init
2git submodule -b master add https://github.com/dillonzq/LoveIt.git themes/LoveIt
Next step was adopting the config.toml to reflect the configuration that I wanted. As a base I used the config.toml example that was being provided by the LoveIT theme. I then copied all the blogpost markdown files, from my old blog, to the /content/posts directory. Blog2md did a good job in converting all my posts to markdown but all the image references were still pointing to my old blog. I have not found a way yet to easily convert the image references so I'm in the process of changing them manually and also checking the posts. I copied the iamges that I downloaded from my old blog, that were still used, to the /images/ directory. After that was done I ran:
1hugo serve
With this command Hugo starts your website/blog locally and hosts it at port 1313 so you can check if everything looks ok. When I was satisfied I ran the command:
1hugo
Hugo now creates a public folder and generates the files, containing all static content and assets for my blog. I could now use the git commands to push it to my git repository on Gitlab. To have my blog hosted on Netlify I used the instructions on the Hugo website and linked my repository on to my Netlify account. As extra security options I activated MFA on Netlify.
I'm very happy with the results so far. I still have a lot of posts I have to check for references to the mindmelt site.
Update: I moved to another theme as the Loveit theme is no longer supported. I'm now using Hugo Clarity